例えば、AndroidアプリやiPhoneアプリをブログなどで紹介したいと思った時に、ただURLのリンクを貼るだけでは印象がやや薄く、目に止まりにくいと思います。
多くのブログ・サイトなどでは、そのようなリンクはサムネイル付きでGooglePlayやAppleStoreにリンクが貼られているはずです。今回はそのようなサムネ付きURLリンクを自動生成してくれるサービスを数種類紹介します。どれもお手軽で簡単なので一度お試しください。
Android用
Android Link Maker

URL:Android Link Maker
筆者がダントツで使いやすいと思った、Android用アプリのリンク作成サービスを提供しているサイトです。サービスサイトも至ってシンプルでとっても使いやすいです。プレイストアへ誘導するリンクを生成します。
使用方法もとっても簡単で、上記のsearch枠に検索したいアプリ名(もしくはキーワード)を入れて検索するだけです。

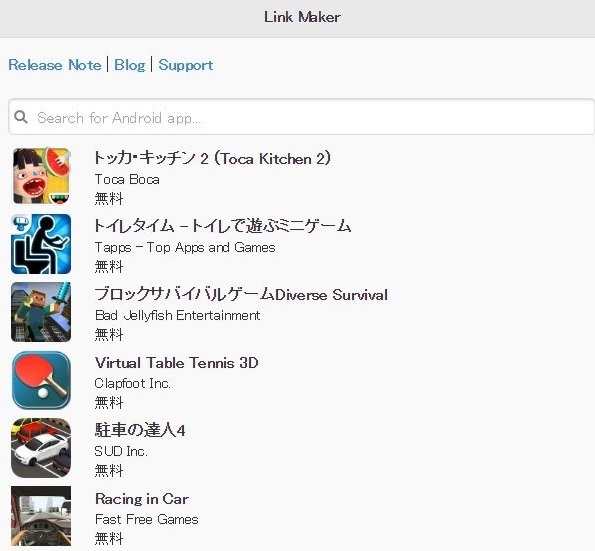
例えば、「ゲーム」で検索をかけると、上記のようにゲームというワードに引っかかるアプリ一覧がリスト表示されます。※この検索にはちょっと癖があるので、表示させたいタイトル名で検索して出てこない場合は会社名などで検索するとヒットすることがあります。あ試しあれ。
リンクを生成したいアプリが見つかったら、それをクリックします。

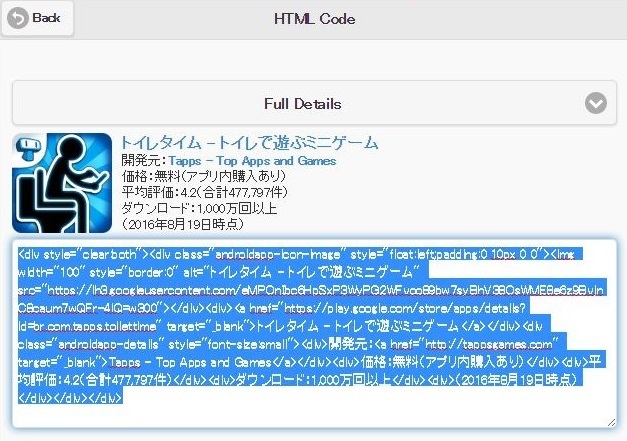
上記のようにサムネ付きのプレイストアへのリンクが自動生成されます。開発元や価格、評価、ダウンロード数も自動で生成してくれます。これはとても便利。
あとは、上記のタグを、任意の貼り付けたい場所(ブログの紹介記事など)にコピペするだけです。以上で作業は完了です。
応用編
上記のまま貼り付けてしまうと、このようになってしまい、少しもの寂しいです。そんな時は枠で囲ってしまいましょう。
<div style="background:#f7f7f7; padding:10px; border:2px dotted #CCCCCC;">ここにコードを入れる</div>
これでアプリコードを囲うとこうなります。
少しは見栄えがマシになったのではないでしょうか?一工夫するとブログサイトに合った綺麗な表示にできます。
iOS用
Sticky iTunes linkmaker

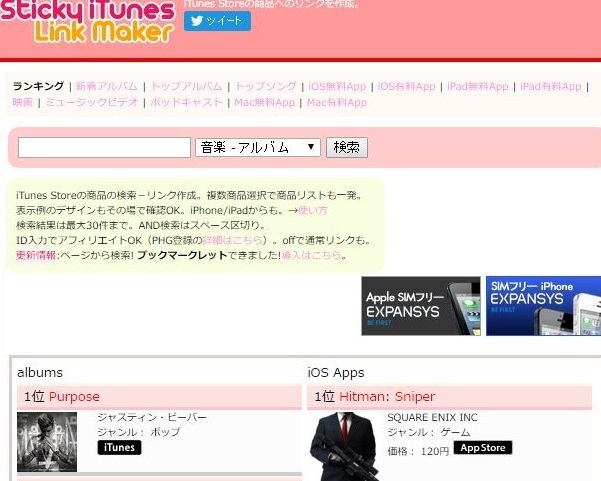
iOS用アプリのサムネ付きURLリンクを生成してくれるサービスはいくつかありますが、このSticky iTunes linkmakerさんの生成形式が一番筆者の好みの形になってくれました。
先ほどのAndroid用のものと同様にキーワードやアプリ名で検索をかけると、お目当てのアプリが出るはずです。(検索左横のカラムをiOSアプリ、に変更してから検索してください。そうしないとうまくヒットしないです。)

試しに「ゲーム」で検索をかけるとこのような形で一覧表示されます。大体お目当ての物が表示されていると思いますので、見つけたら項目右下のボタンにチェックを入れます。その後、ページの最下段に移動しましょう。

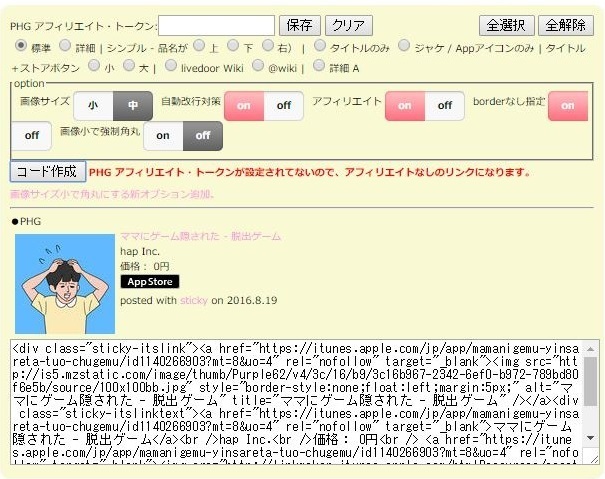
このようなややこしい設定項目があると思います。筆者のお勧めの設定は、「画像サイズ」の部分を中にして、あとは何も触らずにコードを生成します。※ここでアフィリエイトコードなどがある場合は入力することで埋め込むことができるようです。

コードを生成すると、このような形で生成してくれます。タイトル、製作者名、価格なども自動表示されます。内容もシンプルで分かりやすいです。もっと詳細に表示したい場合は、上記の設定項目を色々いじってみてください。

ちなみに、筆者のブログサイトに表示させるとこのような感じになります。少しシンプルすぎるような気もしますが・・・。こちらのサイト様が一番生成が単純かつ表示が好みでした。いろいろ設定できるので一度試してみてください。
AndroidとiOSアプリを両方表示させる
アプリーチ

URL: http://mama-hack.com/app-reach/
これは有名なブログパーツ生成サービスなのでご存知の方も多いかと思います。アプリーチと呼ばれるAndroidとiOSのURLリンクをサムネ付き&同時表示で生成できるサービスです。
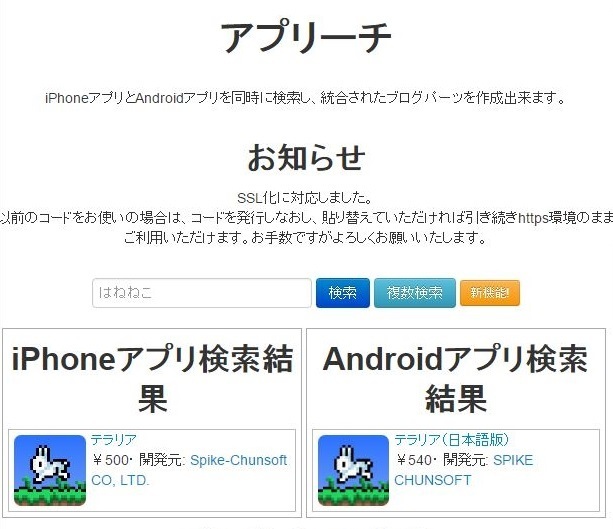
検索欄に表示させたいアプリタイトルを入れると、AndroidとiOSで両方検索してくれます。

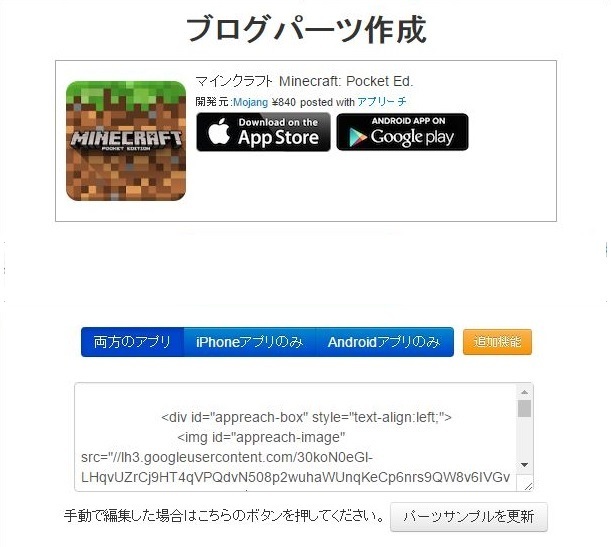
ここでは、「Minecraft Pocket Edition」と検索しました。両方に指定したアプリ検索結果が表示されていることを確認したら、下へスクロールします。ここで、「両方のアプリ」をクリックするとAppleStoreとGooglePlayへの両方のリンクが載ったブログパーツが生成されます。
あとはコードを任意のブログ記事へ貼り付けるだけです。上記に表示されたようなリンクが生成されます。

